2021.11.18.
A Woocommerce alapú webshop, mi is tulajdonképpen? Webshop tulajdonosként bizonyára Te is nagyon szereted, mikor a különböző rendszerek összekapcsolása, mindössze néhány kattintásnyi erőfeszítést igényel a részedről.
Nagyon sok munkaórát és utánajárást spórolnak meg nekünk ezzel a fejlesztők. Azonban (sajnos) nem minden esetben van ilyen egyszerű dolgunk.
A mostani bejegyzésben miről is lesz szó? Arról, hogy hogyan tudod egy WordPress + Woocommerce alapú webshop esetében elérni a Google Analytics továbbfejlesztett e-kereskedelmi funkciójának a beállítását.
Ezzel fontos és hasznos információkat tudsz kinyerni, mint például:
- hány százalékban helyeznek terméket a kosárba, ill. hagyják el azt.
- hogyan viselkednek az oldaladon a vásárlók
Az ilyen adatoknak köszönhetően láthatod azokat a pontokat, lépéseket, ahol elveszíted a látogatókat, és közbe tudsz avatkozni.
Ahogy a mondás is tartja: “az online marketingben ami nem adatalapú, az nem más mint privát vélemény.”

Tehát adott a WordPress oldalunk Woocommerce webshop-integrációval.
A helyzet itt sem annyira tragikus, mint talán az a felvezetésből tűnt. Mindössze annyi a különbség, hogy a beállításhoz több lépcsőn át vezet az út.
A Woocommmerce webshop bővítmény beállításának lépései
1. lépés:
Ha eddig használtunk Google Analytics követőkódot a weboldalunkon, akár manuálisan telepítve, akár valamilyen plugin segítségével, (pl.: Monsterinsights) akkor távolítsuk el
2. lépés:
A WordPress – Bővítmények fülre kattintva írjuk be a keresőmezőbe: Site Kit by Google
3. lépés:
A bővítményre kattintva kövessük a képernyőn megjelenő utasításokat, és végezzük el az összekapcsolást a megfelelő Google Analytics fiókkal
4. lépés:
A sikeres összekapcsolást követően a bal oldali menüsávban a Site Kit by Google bővítményre kattintva ellenőrizhető, hogy sikerült-e a telepítés. A bővítmény egyébként a Google Analytics mellett a SEO szempontból értékes információkkal bíró Search Console telepítését is elvégzi.
5. lépés:
Navigáljunk vissza a bővítmények fülre, és ismét a kereső segítségével írjuk be: Woocommerce Google Analytics Integration

6. lépés:
Telepítsük a bővítményt a kijelölt útmutatások mentén és kapcsoljuk be.
7. lépés:
A bővítmények menüpont alatt keressük meg a Woocommerce for Google Analytics bővítményt, és kattintsunk a beállítások “settings” gombra
8. lépés:
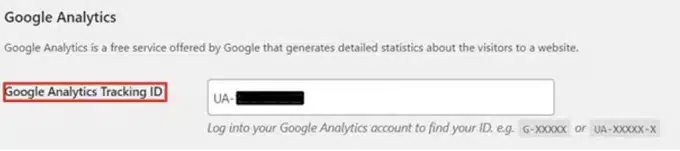
Az “integráció” menüben adjuk meg a Google Analytics Tracking ID, UA-val kezdődő azonosító kódját.
Ezt hol találod? Ebben a cikkben megmutatom.

9. lépés:
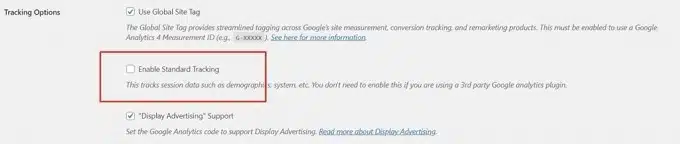
A “Tracking Options” fül alatt lévő összes beállítást, az “Enable standard tracking” kivételével engedélyezzük (hiszen ezt a feladatot már elvégzi nekünk a Site Kit by Google)

A Woocommerce bővítmény telepítésének további lépései
10. lépés:
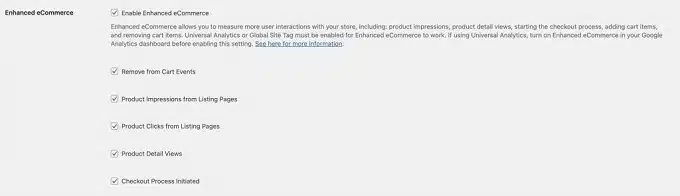
Görgessünk le az Enhanced eCommerce– részhez és pipáljuk ki az Enable Enhanced eCommerce mezőt.

11. lépés:
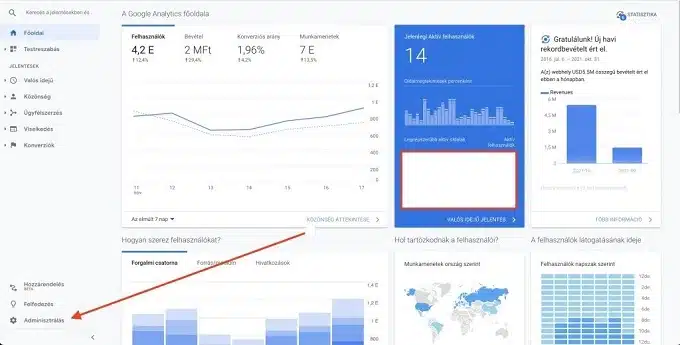
Amint ezzel is elkészültünk, navigáljunk a Google Analytics oldalára, és a bal oldali menüsávban kattintsunk az Adminisztrálás gombra.

12. lépés:
A jobb oldali oszlopban keressük meg az E-kereskedelmi beállítások menüpontot és lépjünk bele.
13. lépés:
Itt kapcsoljuk be a Továbbfejlesztett e-kereskedelem kapcsolót, ill. A továbbfejlesztett e-kereskedelmi jelentések kapcsolót.
14. lépés:
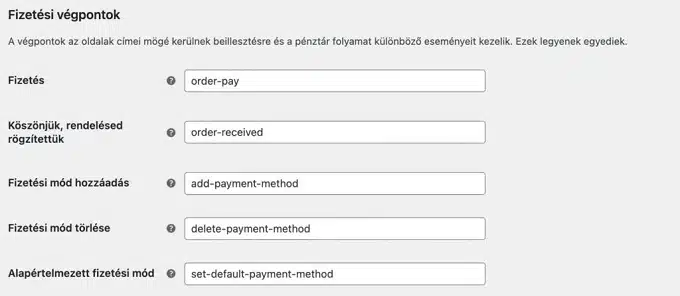
Utolsó lépésként a “Checkout labeling” mező alatt töltsük ki a tölcsér lépéseket aszerint, ahogy a webáruházunk URL struktúrájában szerepel. A Woocommerce alapértelmezése szerint az alapvetés a következő.
A saját webáruházunk esetében ezt a Woocommerce – Beállítások – Haladó menüpontban tudjuk ellenőrizni a Fizetési végpontok menüpont alatt.

Ha ezzel megvagyunk, akkor máris sikeresen megcsináltuk a WordPress és Woocommerce integráció segítségével működő webshopunk egyik legfontosabb alapbeállítását.
Az így szerzett információ sokat segíthet abban, hogy weboldalunkon az ügyfeleinket segítsük, és közbe tudjanak avatkozni a jobb számok elérése érdekében.
Nem szeretnél ezzel foglalkozni, de szeretnéd a legtöbbet kihozni weboldalad látogatóiról? Vedd fel velünk a kapcsolatot itt.
Jelentkezz egy konzultációra. A konzultáció során, részletes, személyre szabott tanácsokkal, munkatervvel látlak el. Ahol részletesen megmutatjuk Neked, hogy hogyan is zajlik az optimalizációs folyamat a téma hazai szakértőjével, Király Krisztiánnal.